help
Tags & Smart Pages
Tags & Smart Pages
Any of your pages, images and even text boxes can be tagged.
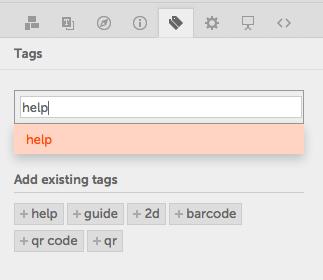
To add tags to a page open that page in edit mode and go to the tags
tab in the menu on the right.

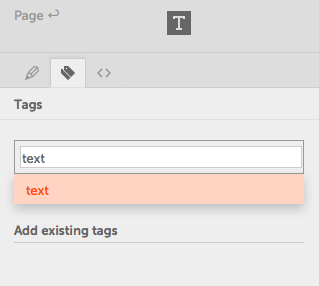
To add them to an image or text box click edit on the asset you
want to tag and go to the tag tab.

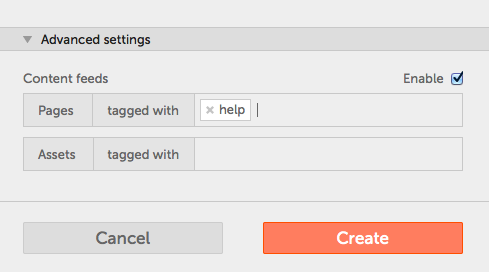
Once you have some assets or pages tagged you can setup a smart page
by either making a new page and selecting advanced settings whilst doing it:

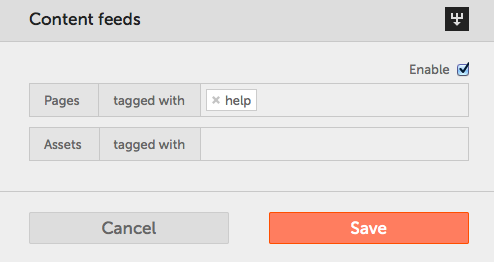
Or, on an existing page, go to the settings tab and select edit content feeds:

With content feeds setup on a page, any assets with your selected tags will
be automatically displayed. Any pages with your selected tags will be displayed
as an image link to that page - the image being the cover image you have set for
that page.
Smart pages update automatically - if you delete a tagged asset, remove a tag or
tag something else with the tags you have setup on a page that page will update
automatically - either removing or adding assets as required.
JavaScript is turned off.
Please enable JavaScript to view this site properly.