help
Google Web Fonts
Google Web Fonts
To use fonts from Google Web Fonts simply go to their site: http://www.google.com/webfonts
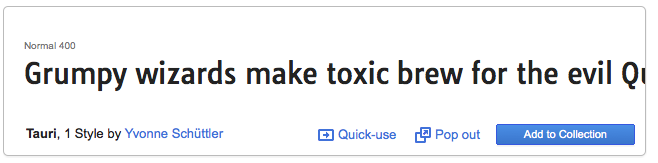
Find the font you want, then click quick-use.

On the next page copy the text which reads 'add this code to your site'. Chose '@import' in order to copy the code into your CSS.

Add the code into the first line of your CSS.

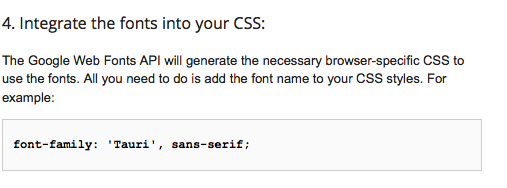
Then go back to the google web fonts page and copy the text under 'intergrate the fonts into your CSS'.

Paste this text into your custom CSS on Salon.io and apply it to whichever elements you want.
For example:
body {
font-family: 'Tauri', sans-serif;
}
Will apply the font to your whole page.
JavaScript is turned off.
Please enable JavaScript to view this site properly.