Salon.io
画像とテキストの追加
画像とテキストの追加
画像とテキストを追加して、サイトを充実させましょう。
基本的なツールの使い方が分かりましたか? では次に画像とテキストを追加して、サイトを充実させましょう。
ここで学べること
→ 画像をアップロード する
→ テキストの追加・編集
→ テキストフォーマットの変更
→ 閲覧者にアイテム(画像 & テキスト) のドラッグを許可する
→ スライドショーの設定
画像のアップロード
アップロードしたいページを開き、そのページ上に画像をドラッグ&ドロップすれば完了です。アップロードの進行状況はページ右上に表示されます。
※画像ファイルの拡張子が正しいか確認して下さい(.jpg、.png等)。正しくない場合には、アップロードできない場合があります。
テキストの追加・編集
編集モードでページの背景上をダブルクリックをするか、左のツールバー上の「T」アイコンをクリックするとテキストボックスが追加されます。
テキストボックスはページの先頭または末尾に配置されます。どちらにするかは、編集モードの「設定」内の「新しいアイテムを追加する位置」で選択できます。また、カーソルをテキストボックス上に置いて矢印をクリックするとテキストボックスの場所を前後に移動できます。
テキストボックス内のテキストを編集するには、カーソルをテキストボックス上に置いて「編集」ボタンをクリックするか、直接ダブルクリックして下さい。

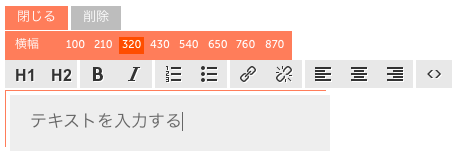
テキストフォーマットの変更
テキストボックス上にカーソルを億と、右のようなテキスト用メニューが表示されます。ここから、テキストを太字にしたり、文字揃えを変更することができます。
フォントサイズやフォントカラーなど、さらにフォーマットを変更したい際には、編集モードの「スタイル」タブ内で調整することができます。

閲覧者にアイテム(画像 & テキスト)のドラッグを許可する

右側メニューのレイアウトタブに、「閲覧者にアイテムのドラッグを許可する」という項目があります。

ここをチェックすると、サイトの閲覧者がアイテムを自由に動かすことができるようになります。例えばこんな福笑いのようなページを作ることもできます。
![]()
スライドショーの設定
サイト内の画像をクリックすると、デフォルトで「スライドショー」表示になり、画像が拡大して表示されます。スクリーン上またはキーボード上の矢印をクリックすることで、ページ上にある他の画像を見ることができます。
クリックしたときにスライドショーを表示させないようにするには、画像の編集ボタンを押し、編集メニューの設定タブから、「リンク先」の設定を「スライド」以外にして下さい。
スライドショーでの画像の見せ方は、編集メニューにあるスライドショーのタブから変えることができます。
JavaScript is turned off.
Please enable JavaScript to view this site properly.