Salon.io
編集メニュー
編集メニュー
編集メニューを使いこなそう!
ここでは、編集メニュー内の各機能について学ぶことができます。
→ ページ設定
→ レイアウト
→ アイテム(画像 & テキスト)
→ ナビゲーション
→ ページ情報
→ タグ
→ 設定
→ スライドショー
→ コードエディター
ページ設定
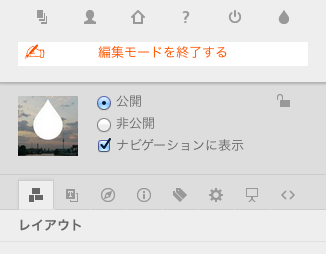
右側にカーソルを近付けたときに表示されるのが編集メニューです。一番上に表示されている項目からは、ページの公開/非公開の設定、そのページをナビゲーションに表示するかどうかを選べます。

レイアウト
1番左にあるアイコンからは、レイアウトに関する設定ができます。レイアウトは「キャンバス」、「固定グリッド」、「可変グリッド」、「正方形」の4つを用意しています。
また下にある背景の項目から背景の色や画像を設定することができます。

アイテム(画像 & テキスト)
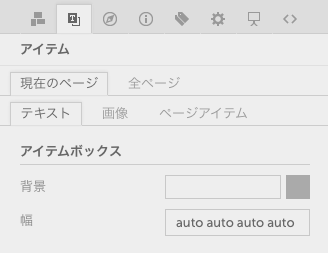
左から2番目のアイコンからは、アイテム(画像 & テキスト)に関する設定を行うことができます。
「現在のページ」を選択すれば現在編集中のページだけに、「全ページ」を選択すれば全てのページに設定が適用されます。

ナビゲーション
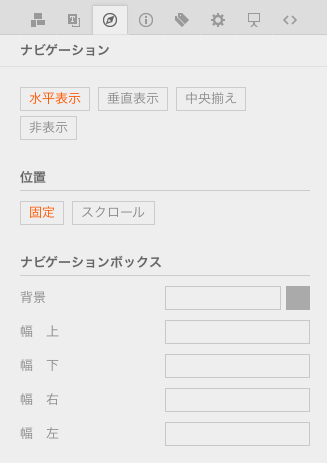
左から3番目のアイコンからは、ナビゲーションに関する設定をすることができます。ナビゲーションとは、デフォルトではページ上部にあるメニューのことで、各ページへのリンクが表示されています。
ここから表示方法や、固定で表示するかなどを選択することが可能です。

ページ情報
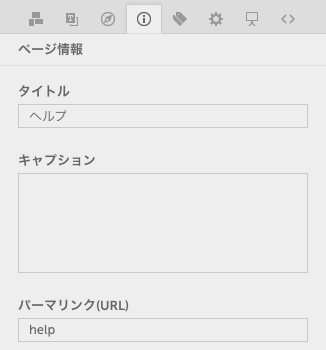
左から4番目のアイコンからはページ情報に関する設定をすることができます。ページのタイトルや、パーマリンク(URL)をここで設定して下さい。
パーマリンクとはページに対するURLのことで、例えばあなたのユーザー名が
http://salon.io/japan
で、右の画像のようにパーマリンクを設定した場合、そのページへのURLは、
http://salon.io/japan/help
となります。

タグ
右から4番目のアイコンからは、タグに関する設定をすることができます。タグに関する詳しい説明はSMARTページ&タグのページをご覧下さい

設定
右から3番目のアイコンからは、パスワードやSEOの設定、コンテンツフィードの編集など様々な設定を行うことができます。

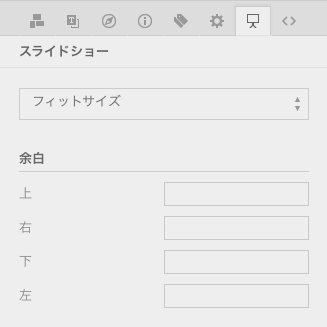
スライドショー
右から2番目のアイコンからは、スライドショーに関する設定を行うことができます。表示方法や背景色、余白などの設定をしたい場合はここから行ってください。

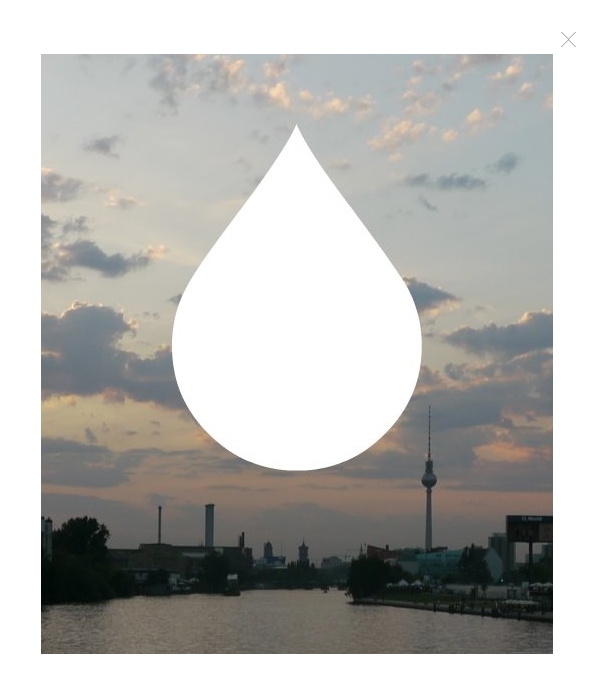
表示情報の欄にある、「閉じるボタン」にチェックを入れると、下記の画像ように、右側にスライドショーを終了させるための「×」印が表示されます。


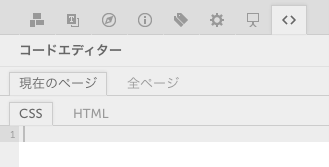
コードエディター
1番右にあるアイコンからは、コードエディターの設定ができます。なお、この機能はプレミアムまたはビジネスプランを契約している方のみご利用頂けます。
「現在のページ」を選択すれば現在編集中のページだけに、「全ページ」を選択すれば全てのページに設定が適用されます。

JavaScript is turned off.
Please enable JavaScript to view this site properly.