Salon.io
画像情報
画像情報
Salon.ioでは画像にキャプション、コピーライト&ソースをつけることができ、これらのことをまとめて「画像情報」と呼んでいます。
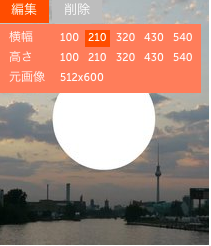
画像情報を編集するには、編集モードに入り、カーソルを画像に乗せた状態で「編集」をクリックします。

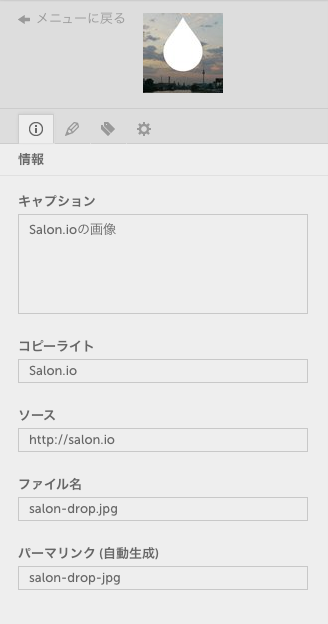
右側のメニューに画像情報を入力します。

画像情報を表示させることができる場所は2つあります:
- 通常のページに表示されている画像の隣または上
- スライドショービュー時の画像の隣
通常のページ
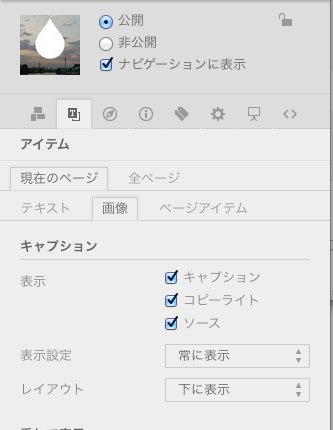
画像情報をページ上に表示させるには、まず右側のメニューからアイテムタブ('T'のアイコン)を選択します。「現在ページ」の「画像」セクションから画像情報についての設定を行います:

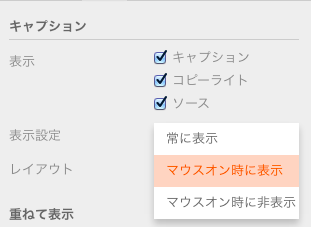
このような設定をすると、キャプションとコピーライト、ソースが画像の下に表示されるようになります;

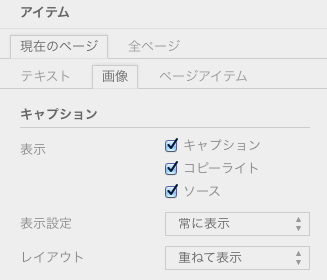
レイアウトを「重ねて表示」にすると 画像の上に表示することもできます。

マウスのカーソルが乗っている、または乗っていないときに画像全体を色だけにすることも可能です。

常に画像情報を表示しておきたくない場合は、「表示設定」の「マウスオン時に表示」を選択します。

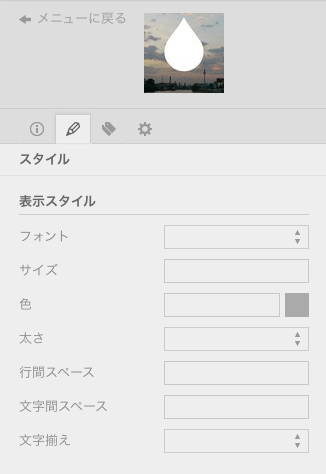
画像情報のテキストスタイルを変えたい場合は、「キャプションボックス」や「表示スタイル」から設定します。
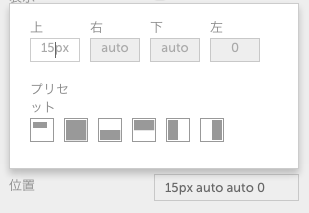
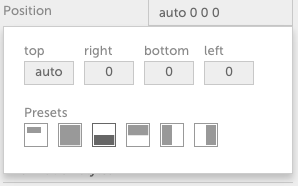
さらに重ねて表示する場合、どの位置に表示するかを細かく設定したり、プリセットから選ぶこともできます。

プリセットはクリックするだけで簡単に表示方法を変更できます。

アイテムタブで「全ページ」を選択してから「画像」についての設定を行うと、サイト全体についての設定になり、個々のページについて設定する必要がなくなります。
画像から「編集」を選択し、スタイルタブ(鉛筆のアイコン)から設定をすることで、個別に設定をすることも可能です。

スライドショービュー
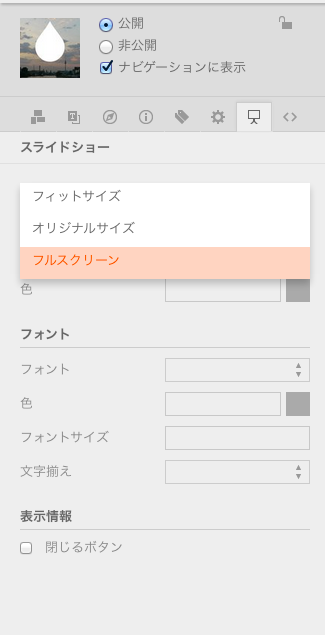
スライドショービューでの表示方法を切り替えるには、右側のメニューからスライドショータプを選択すると、いくつかのオプションが表示されます。

JavaScript is turned off.
Please enable JavaScript to view this site properly.